Not known Details About Javascript Crud App
Table of ContentsThe Facts About Javascript Crud App UncoveredThe Of Javascript Crud AppSome Known Facts About Javascript Crud App.The 8-Minute Rule for Javascript Crud App
To create, take care of as well as store the data connected to the time tracking application, we will make use of Flatlogic Generator schema editor. Flatlogic generator allows you to develop material kinds for the entities in your application.By clicking on the ready-made tab, you will certainly see in front of you all the columns developed in the table with its residential properties. In our excellent time tracking application, the entity remains default we will certainly not include brand-new columns to it. Dealing with tables, you have 2 options include a brand-new table or erase it.
When dealing with columns, you have 3 choices add or get rid of a column, or transform the residential or commercial properties of the column. As discussed above, our application ought to have as well as tables. So, in order to include a table, you require to press the "button (see screenshot listed below). After clicking the switch, a new table will certainly be added as well as you will certainly be triggered to select a name for this table.
In our situation, we need to include two and tables. In order to produce a column, click on the table in which you desire to produce a column and then click on the "switch.
Getting The Javascript Crud App To Work
Below you can use resources letters and any kind of names, as this does not impact the generation and operation of the application. The following kinds are supplied to pick from: String when you select this type, you have an unique Multiline alternative that adds multiple lines; Int; Decimal; Day; Boolean when picking this kind, you require to establish the value to True or False; Photos; Datetime.

By clicking on the project name, you will be required to the setups page with added information regarding the project, where you can familiarize yourself with the following functions. After you click on job name you will certainly be taken to the introduction of the job page, where you will see information regarding the task, in addition to the numerous functions you can relate to it.
To do this, click the Download and install switch and get a registration to one of the paid strategies (which can be click for info terminated at any kind of time). Before downloading the code, you can also watch the live demonstration of your job. To do this, click on the Deploy button on the introduction tab opposite the Live URL line.
10 Simple Techniques For Javascript Crud App
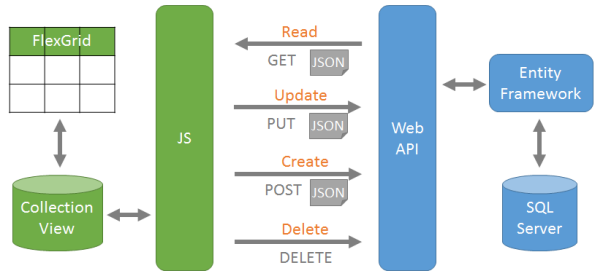
Currently allow's pay some focus to each of the Waste procedures. "Develop" operation adds brand-new records to the table and also the database it's relevant her explanation to.
Among them is the Multirow Insert. It lets us develop numerous entries with a solitary declaration. The difference in running speed for a single access is minimal however may grow considerable when your web server has to refine millions of entries. Duplicating rows from various other tables incorporates Create/Insert procedure with Read/Select.
Read or Select procedure is usually credited as the most prominent of CRUD operations. This operation Essences information from one or even more areas within the database.
Javascript Crud App Fundamentals Explained
The two staying statements are known under the same names both within the CRUD principle and also in SQL. As the name indicates, Update alters the information within the impacted fields. Contrasted to Read/Select and also Create/Insert, Update typically requires even more information manipulation benefits. Data source fields can and practically constantly will certainly have interior restraints on the data stored.

In this post, we found out about the concept of CRUD, clarified just how to apply CRUD operations to web advancement, and placed it in a remainder context. We likewise checked out two means to develop a standard CRUD application, the typical way and also the faster way with the Flatlogic Generator. If you notice any type of mistakes in the write-up or intend to supplement it please contact me.
Something failed. Javascript Crud App. Wait a moment as well as attempt again Try again.